Others
How to Edit Source Files Directly in Chrome
Here’s a great article from SitePoint
A web developer’s typical day involves creating HTML web pages with associated CSS and JavaScript in their favorite editor. The workflow:
- Open the locally hosted page in a browser.
- Swear.
- Open DevTools to investigate the layout and functionality problems.
- Tweak the HTML elements, CSS properties, and JavaScript code to fix the issues.
- Copy those changes back into the editor and return to step #1.
While tools such as live reloading have made this process easier, many developers continue to tweak code in both DevTools and their editor.
However, it’s possible to open and edit source files directly in Chrome. Any changes you make are saved to the file system and updated within the editor (presuming it refreshes when file changes occur).
Step 1: Launch Developer Tools
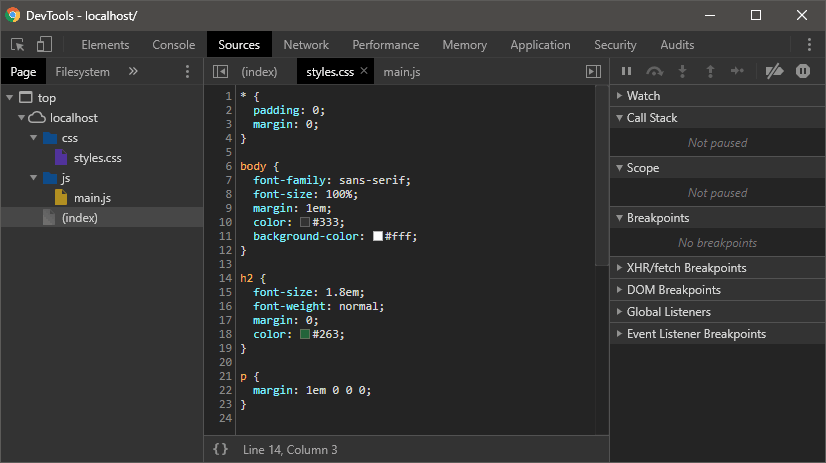
Open Chrome, load a page from your local file system/server and open Developer Tools from the More tools menu or press F12 or Ctrl/Cmd + Shift + I depending on your system. Navigate to the Sources tab to examine the file explorer:

You can open and edit CSS and JavaScript files in this view, but any changes will be lost as soon as you refresh the page.
Step 2: Associate a Folder with the Workspace
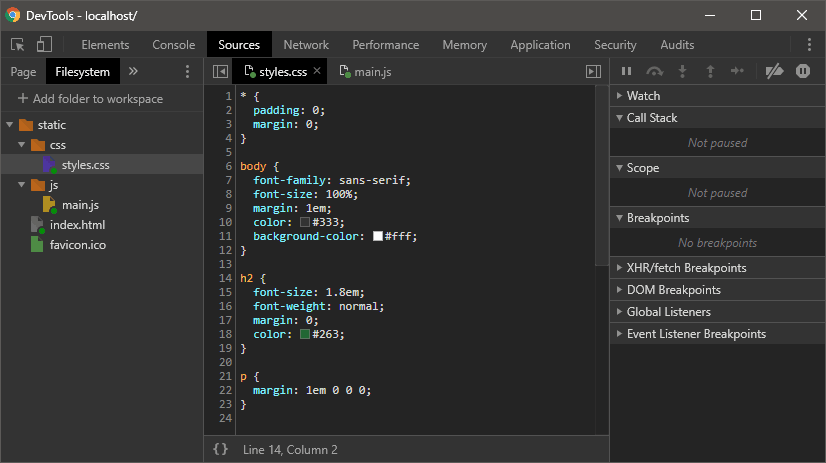
Click the Filesystem tab, then click + Add folder to workspace. You’ll be prompted to locate your work folder and Chrome will ask you to confirm that you Allow access. The explorer shows files on your system which can be opened with a single click:

The post How to Edit Source Files Directly in Chrome appeared first on SitePoint.
