Others
The Best Figma Plugins: 50+ Workflow Superchargers
Here’s a great article from SitePoint
In this article, we’ll explore some of the best Figma plugins that will help you make the most of Figma and ensure you can create the layouts and designs you’re aiming for.
Using Design Tools
Design tools have a significant influence on our lives, because they assist us in creating the products we need, like, or dream about. Knowing which ones to use and how to utilize them may help you enhance your efficiency and streamline your process. When using Figma to design, tools like templates, icons, and plugins come in handy for making your job easier and helping you to maximize your energy while leaving more room for creativity.
There are hundreds of Figma plugins available, with more being developed every day. As a designer who’s conversant with the interface, finding your way around them doesn’t require expertise, as they’re mostly quite intuitive and have proper documentation.
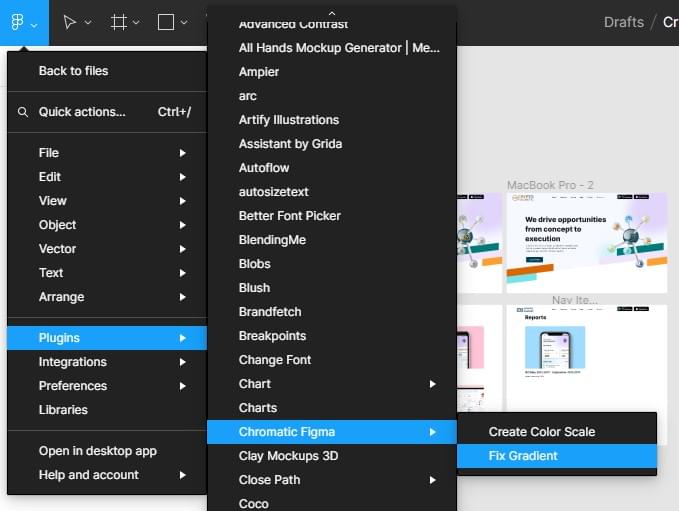
How to Add a Figma Plugin
Finding Figma plugins simply involves searching by keyword and exploring the wide range of resources on the community page, and clicking install to add the plugin to your user account. You’ll have to refresh your design tab for newly installed plugins to appear.
Too many options? Plugins can be grouped into categories based on the functions they perform, and it’s not unusual to find several similar ones in the same category. Deciding on which one to use comes down to personal preference.
Responsive Design Plugins
First off, we’ll explore some of the better Figma plugins for responsive design.
Anima
Anima can convert your high fidelity prototypes to developer-friendly HTML, CSS, React, and Vue. You can create a single prototype for all screen sizes using breakpoints and pins. This plugin was created by Anima and also gives you access to live, interactive prototypes, and lets you embed videos, animations, real input fields, hover effects, and custom code while working directly from Figma to save time. Access to certain features might require an Anima membership.

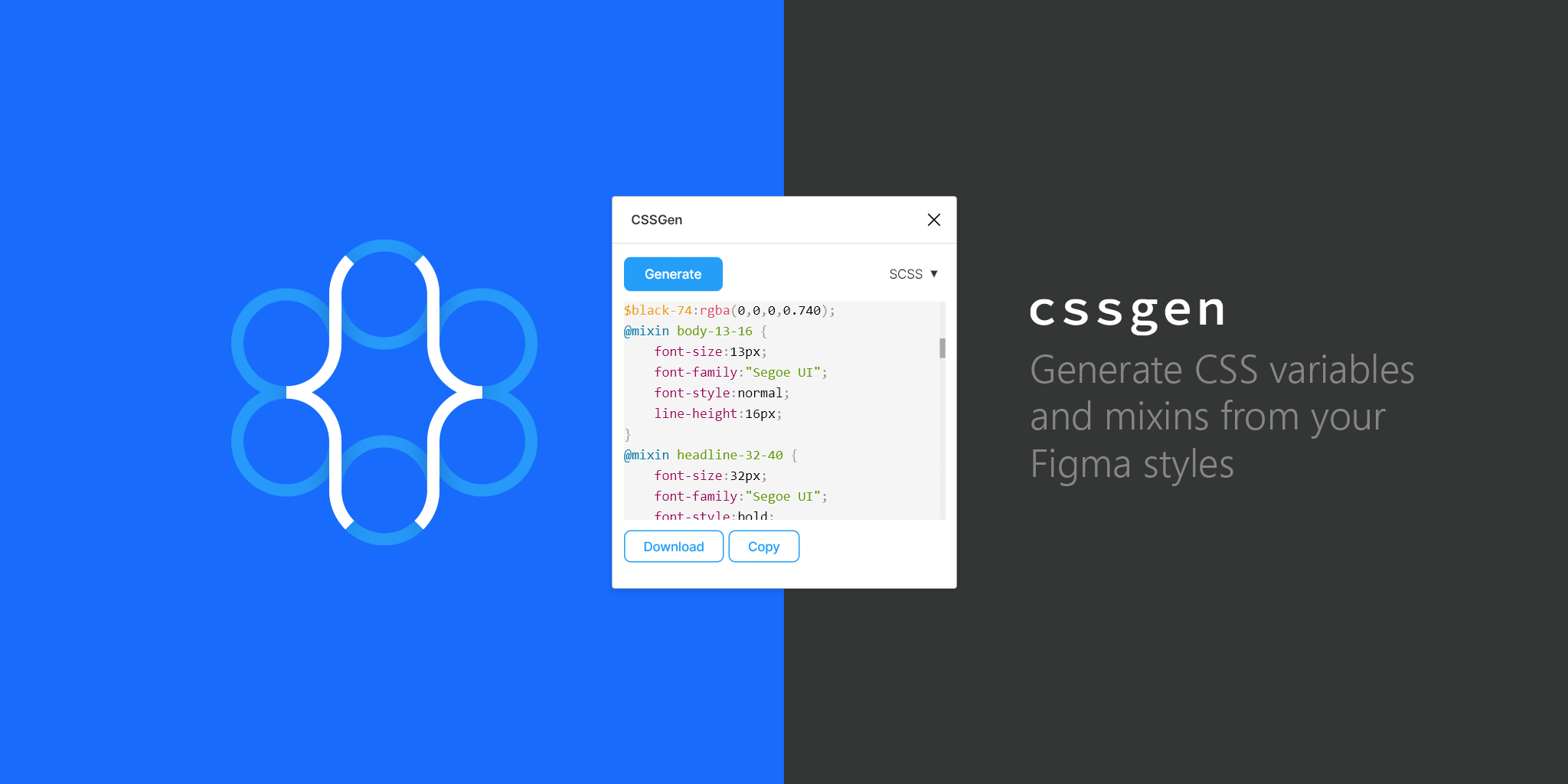
CSSGen
This plugin, created by Microsoft and Ori Ziv, lets you generate Sass or Less code from your local Figma styles. This plugin reads all used styles in a Figma document and lets you export them into Sass or Less

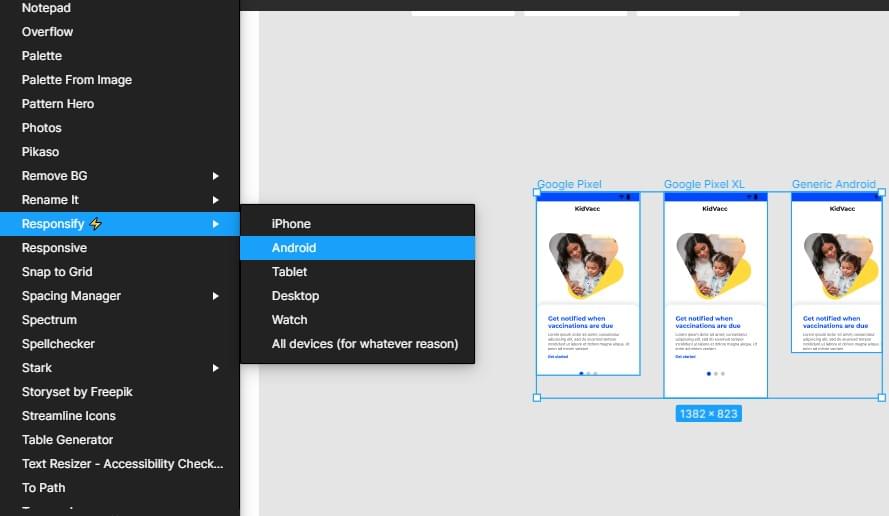
Responsify
With Responsify, you can quickly test your designs across multiple device sizes. You have to select any frame, component, or instance and run the Responsify plugin to see what your design looks like across several screens. It was created by Brian Lovin.


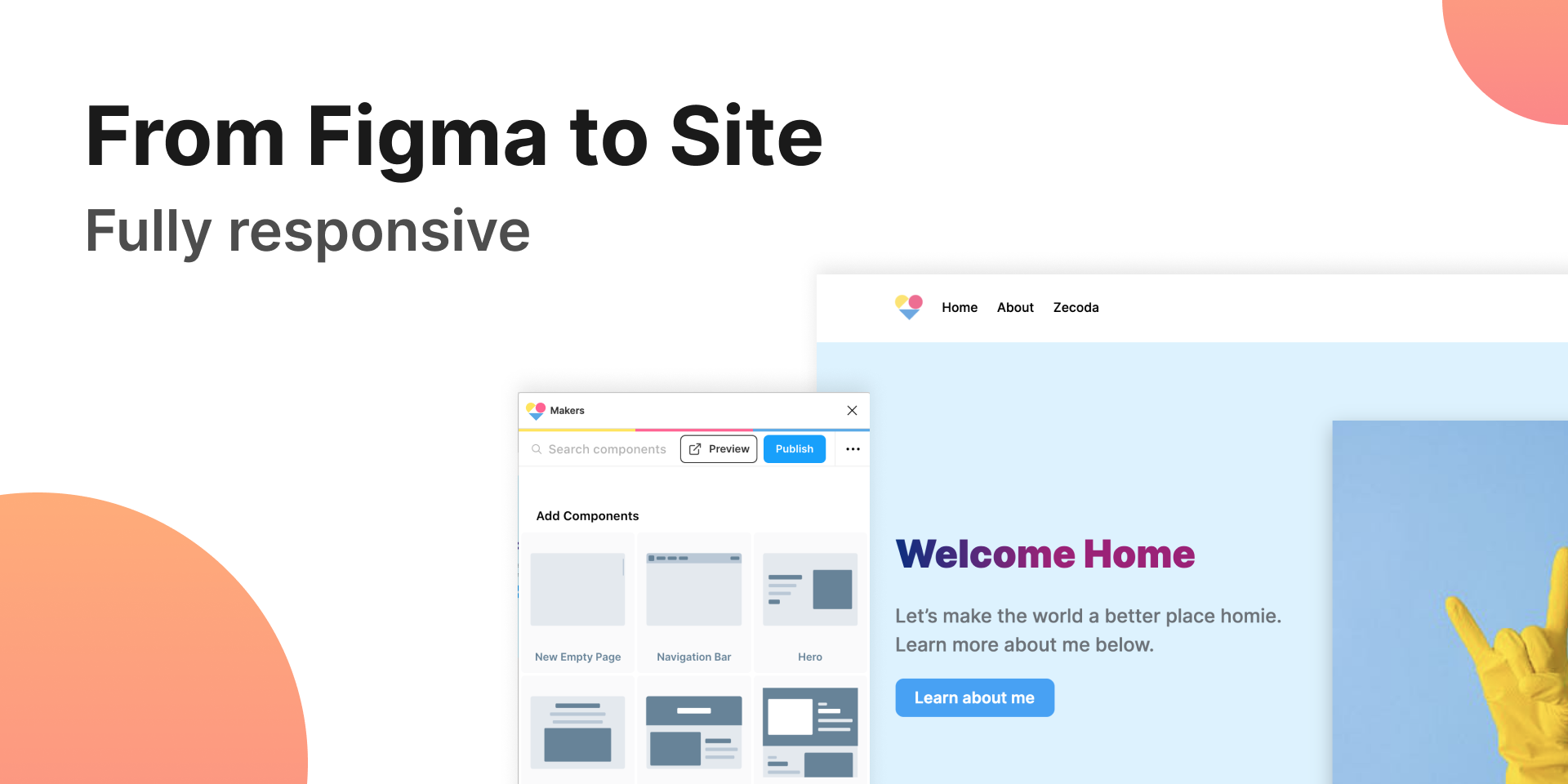
Makers
“From Figma to site”: the ability to automatically publish Figma designs into a custom domain (without going to an engineer and “design to code”) is something that would benefit the community. Especially for simple projects. With this plugin, you can build landing pages, portfolio and personal sites. In order to use this Figma plugin successfully, you have to design using their built-in components or duplicate your work if you already have a design.

Assistant
This plugin, by Grida, will generate usable and readable code for production instantly. It gives instant feedback on your design with working code, along with an executable and responsive preview. Assistant is an open-source project.

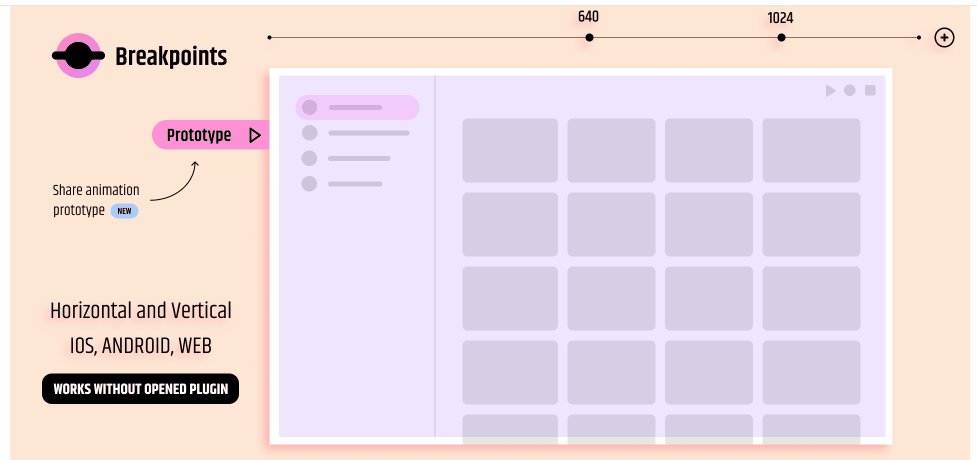
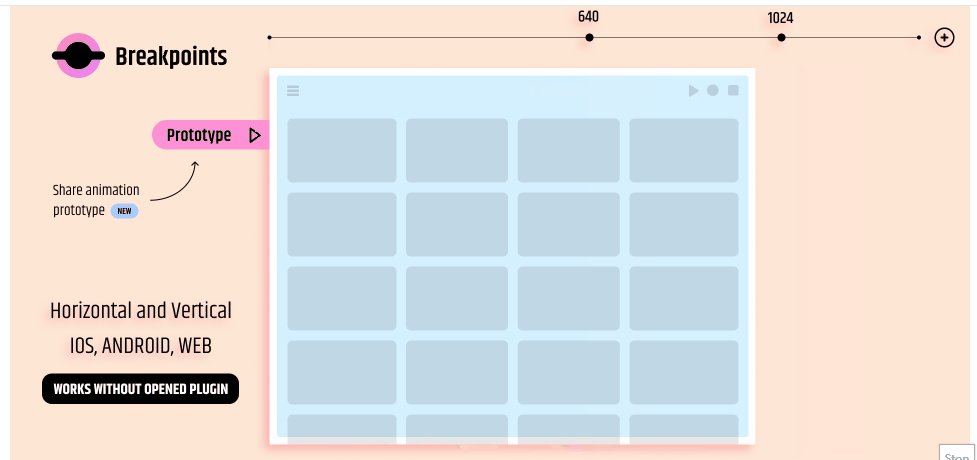
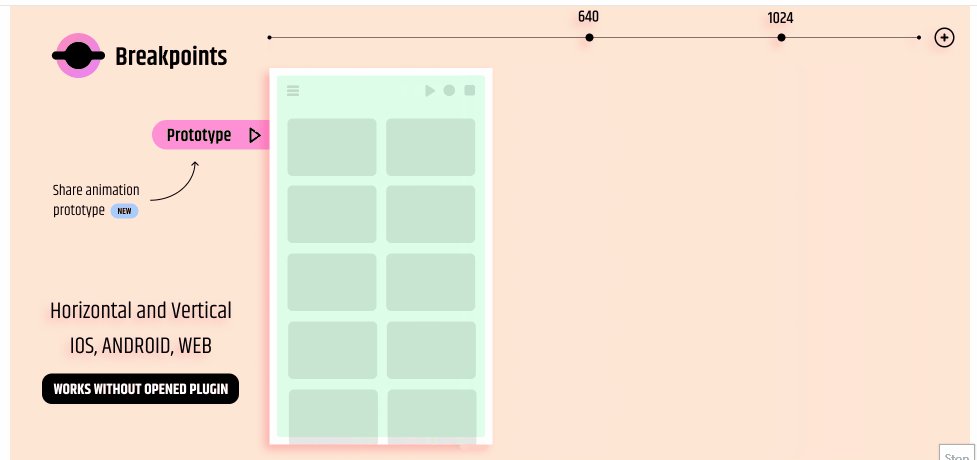
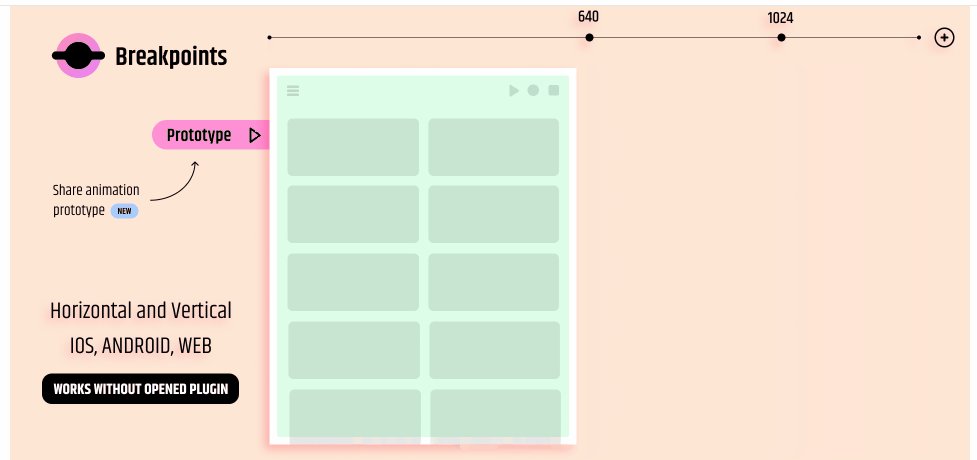
Breakpoints
This plugin was created by Floweare and lets you preview a responsive layout inside a Figma frame. It works even without the opened plugin window, and anyone in your team can resize the frame without the installed plugin. This helps you make design decisions faster and better. And you can also share animated prototypes.

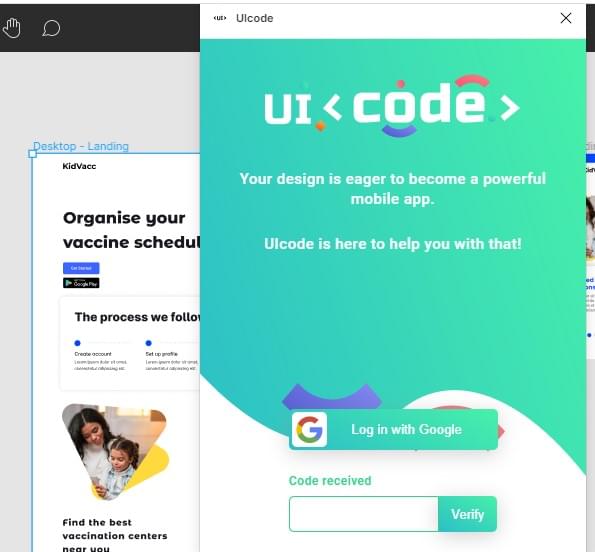
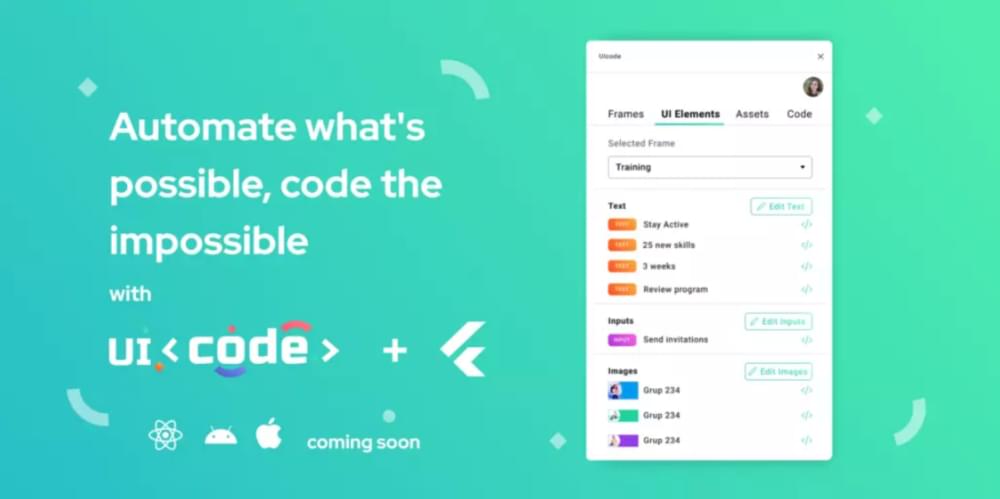
UIcode
This plugin lets you have clean code of your mobile design right inside Figma instantly. It can generate and export code for all screens at once or for each screen individually. This plugin was created by Techsteps, and it reduces your workload as the code requires minimal finishing touches from developers.


Plugins for Color Management
These Figma plugins improve your work’s visual appeal by making several color-related decisions on your behalf. You can create different color palettes, gradients, and a more intuitive layout, all with less time and effort than usual.
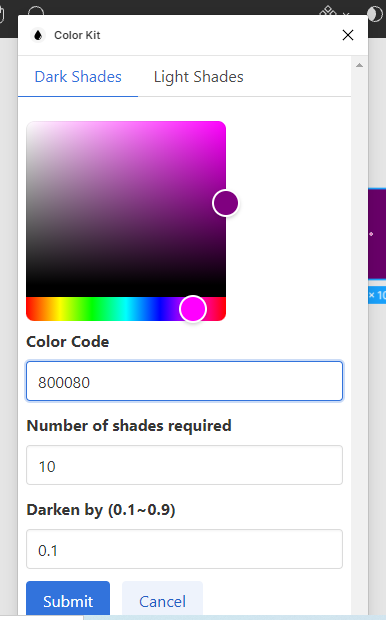
Color Kit
Creating analogous palettes just got easier. With Color Kit, all you have to do is input a color code, along with other values like the number of shades, and you’ll have a color palette that will comprise various shades of the color. This plugin was created by Tushar and can generate lighter or darker shades of any color.


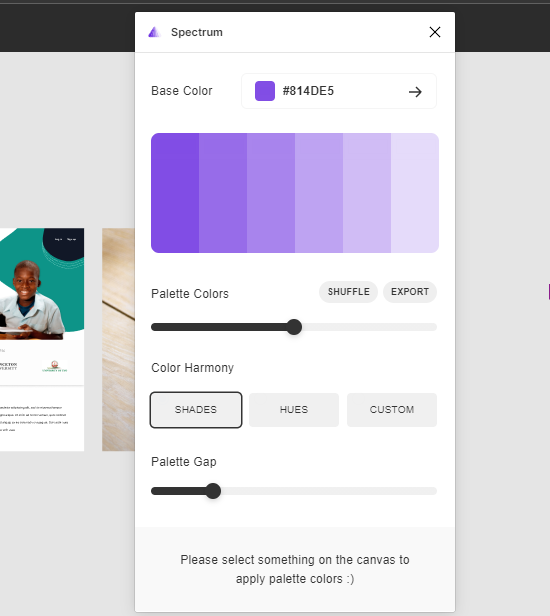
Spectrum
Spectrum, created by Milan Maheshwari, lets you build color systems, design complex vector art and apply them to illustrations, images, and interfaces instantly. This process happens without delay — which is great news for your workflow and you can say goodbye to trial and error when it comes to colors.

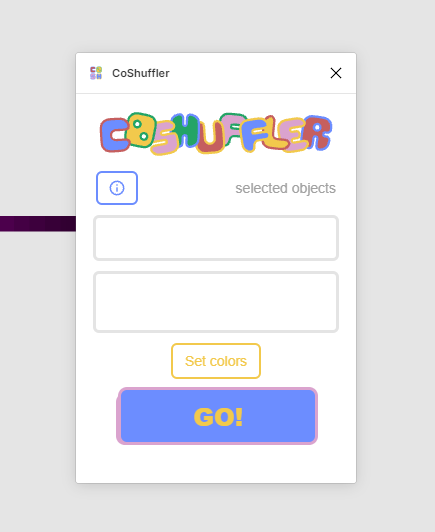
CoShuffler
This plugin, created by Andrew G, lets you apply an assortment of colors to a large selection of objects. So if you’re making iterations for assets like buttons for a project, CoShuffler does a great deal of the work for you by applying the colors to the objects using a pre-selected palette.


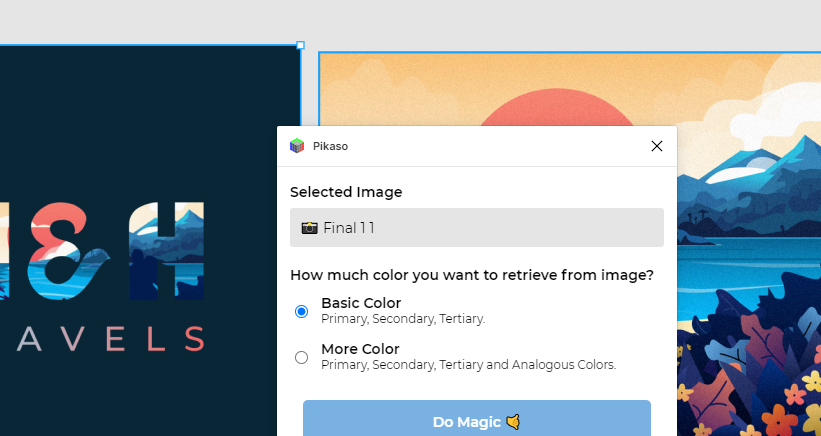
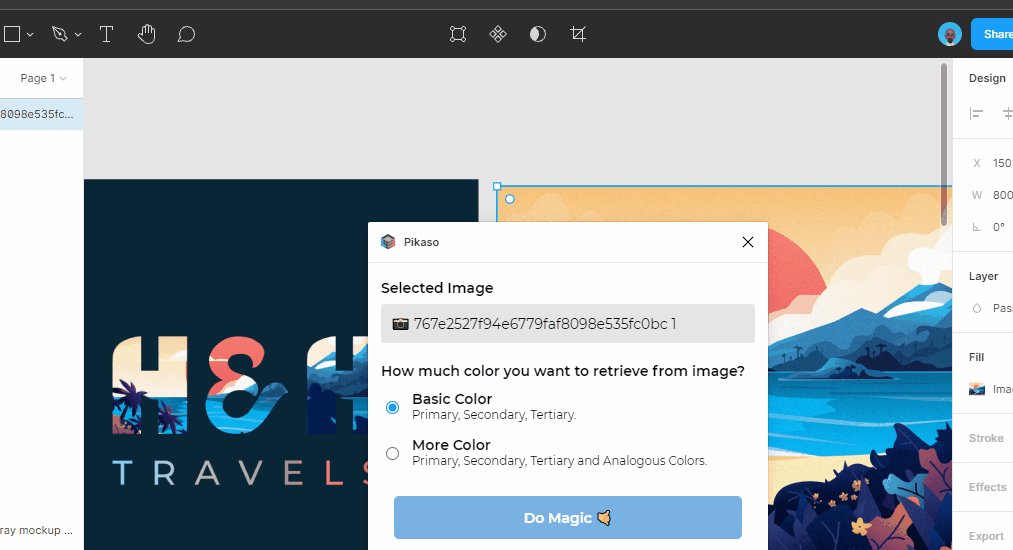
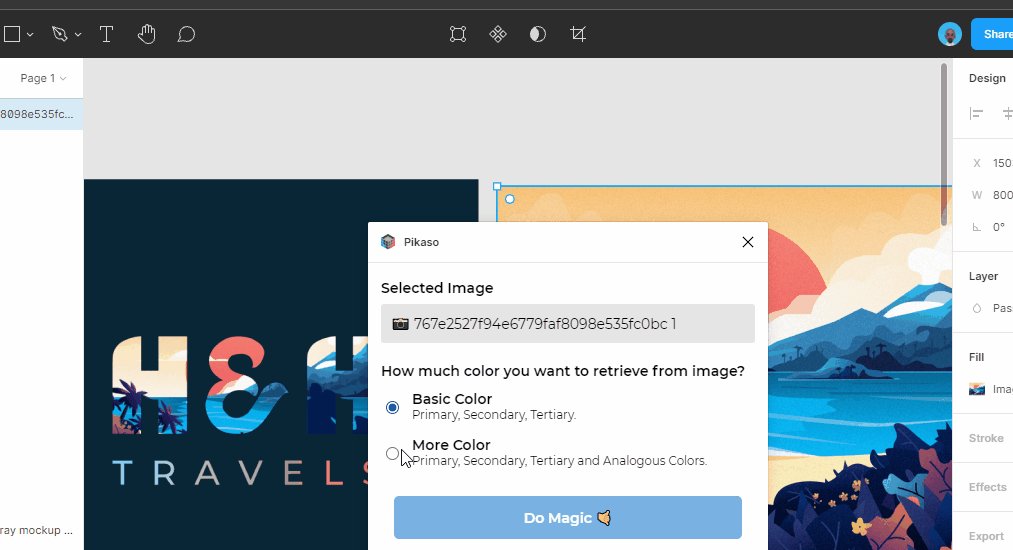
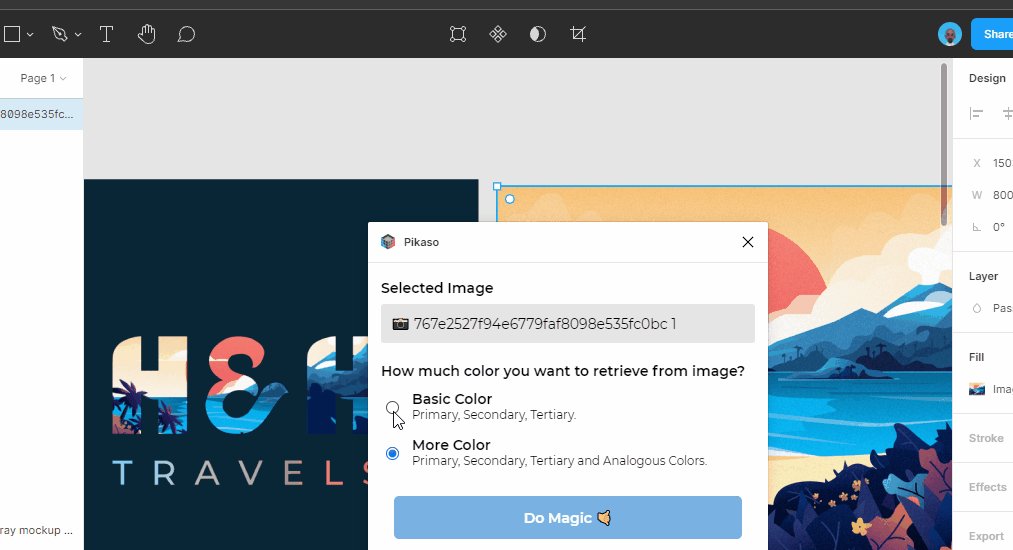
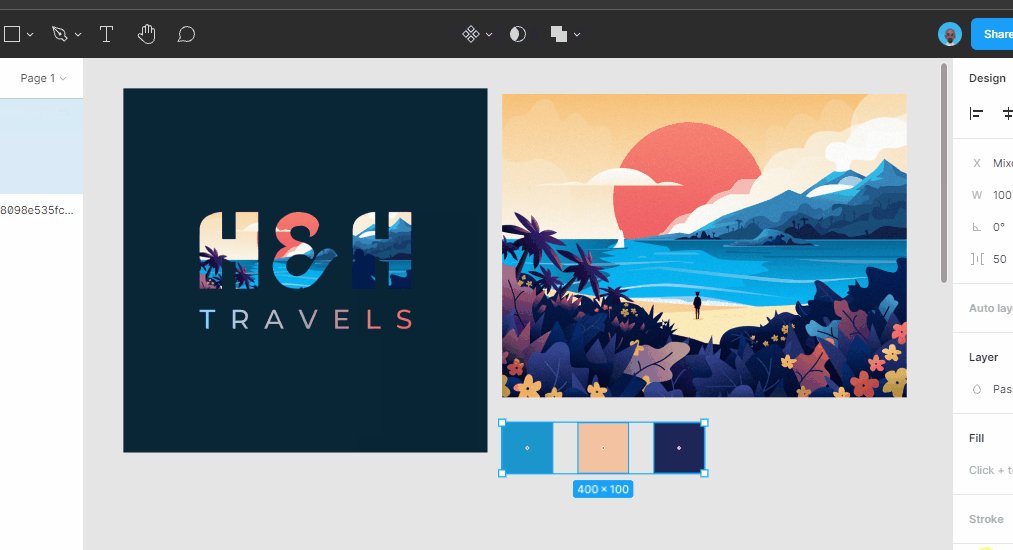
Pikaso
Sometimes the hardest part of a project is deciding which colors to begin with. We’ve all been there. Daniel Danuega and Reynaldi Syarizal created Pikaso to help you decide faster and more efficiently by providing you with choices based on a single asset provided by the client. This could be a logo or a picture.


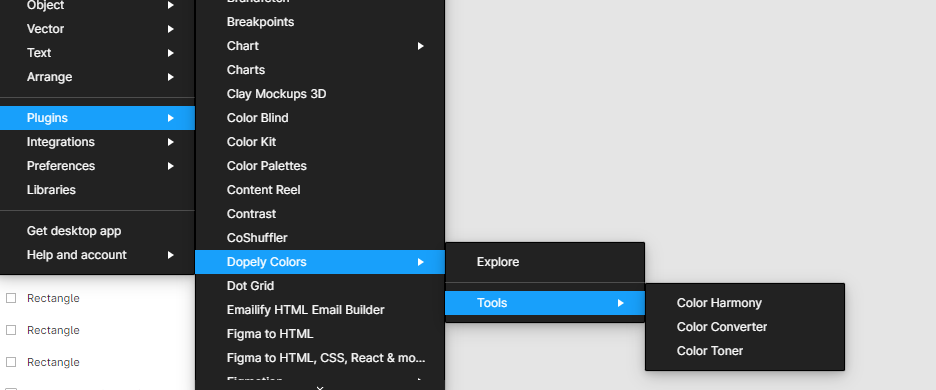
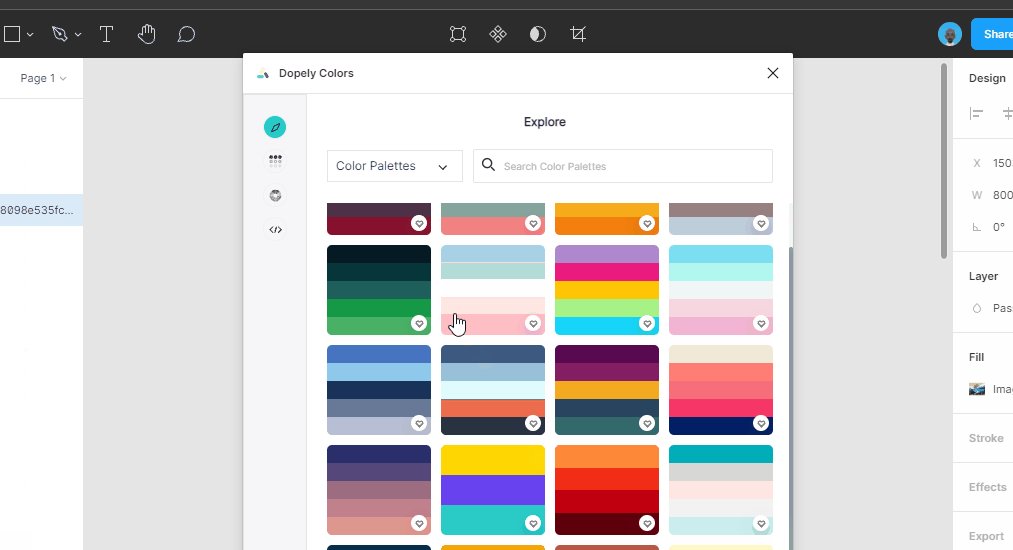
Dopely Colors
This plugin has a wide variety of palettes, so can be very helpful when you’re experiencing a creative block or something similar. It’s created by Dopely to help you color better and faster.


Chromatic Figma
With this plugin, you can use color spaces other than RGB to create good-looking and perceptually uniform gradients and color scales. The results are usually more natural-looking and aesthetically pleasing than those from the traditional RGB space. This plugin was created by Petter Nilsson.

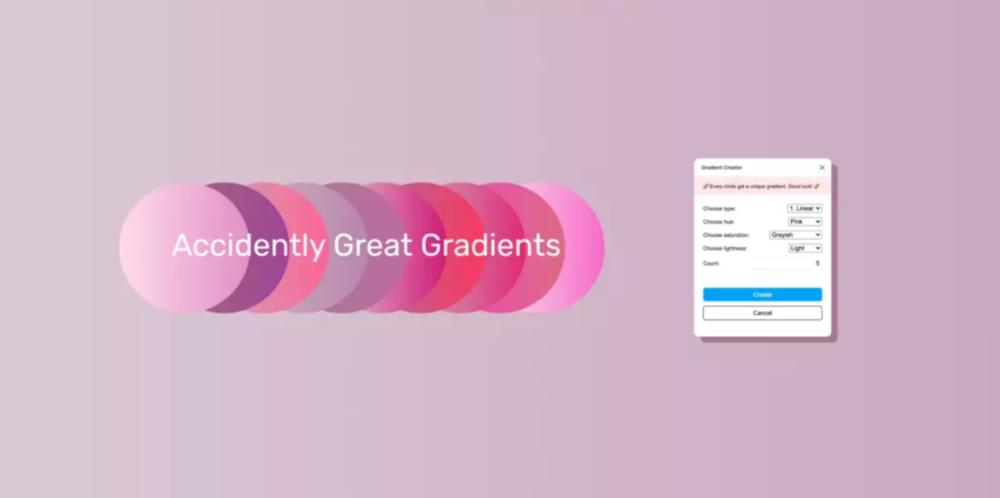
Accidentally Great Gradients
“If you are feeling blue, use the blue hues”. You can tweak the lightness and saturation to however you desire, or just go all random and let the plugin choose an accidentally great gradient for your project. This plugin was created by Johan and makes use of the HSL scale to create tons of gradients.


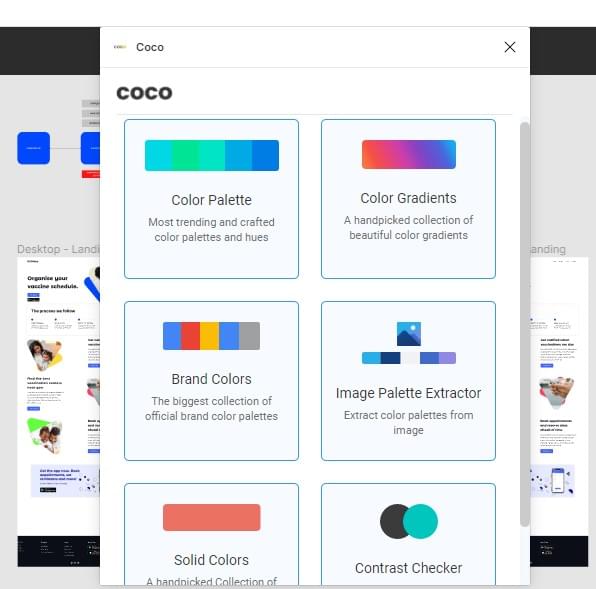
Coco
Looking for inspiration right in the middle of work? How about a plugin that lets you explore a collection of official brand color palettes, popular color selections, latest palette trends. Coco, by UXPlugins, lets you do all that. You can also check contrast and make sure you selected the right colors for your design with a simple workflow.

Image Asset Plugins
Next, we’ll explore some standout Figma plugins for managing image assets.
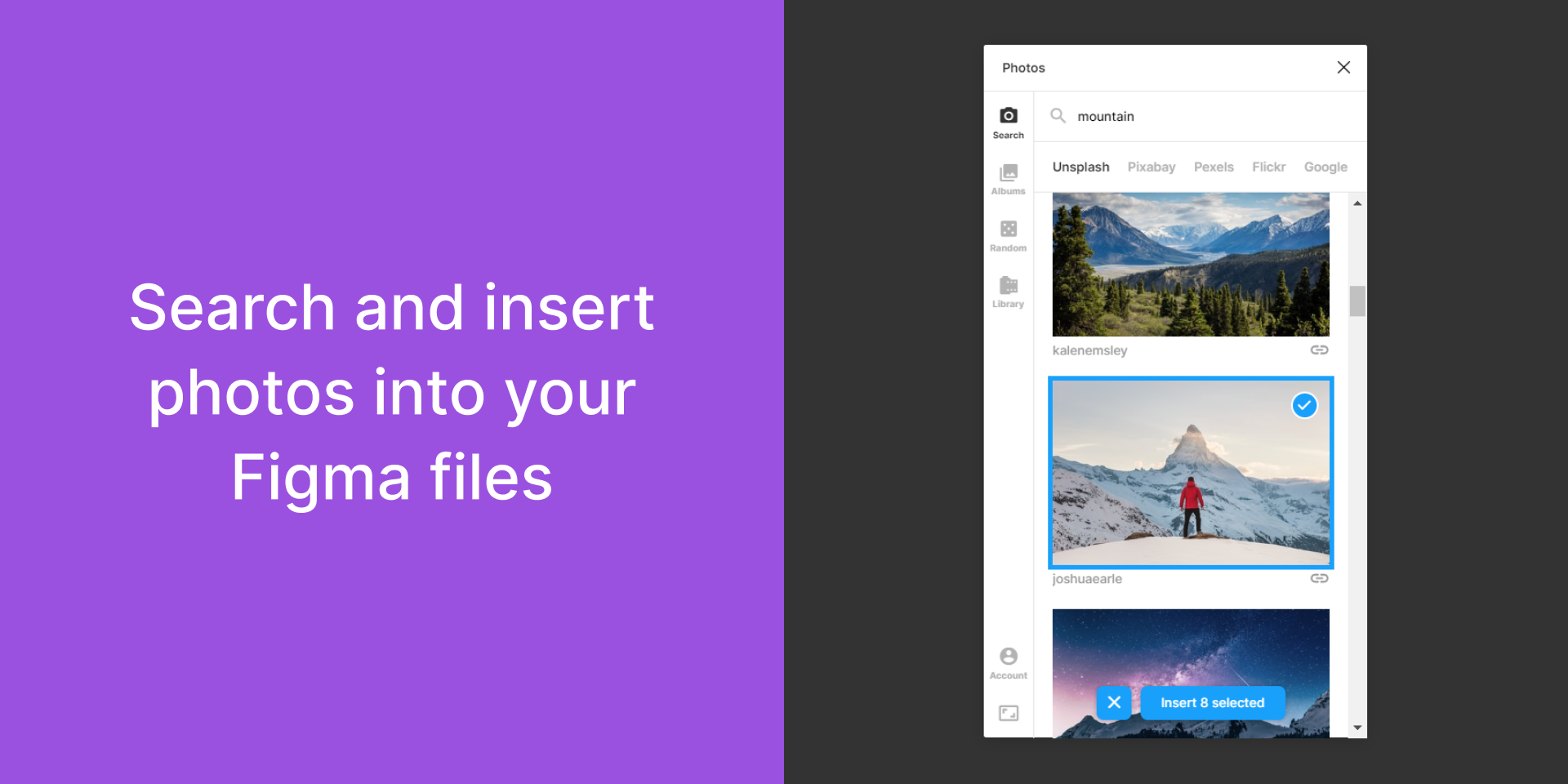
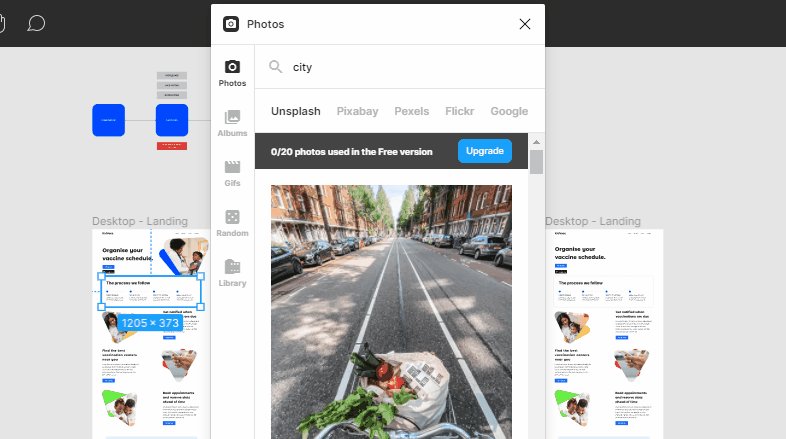
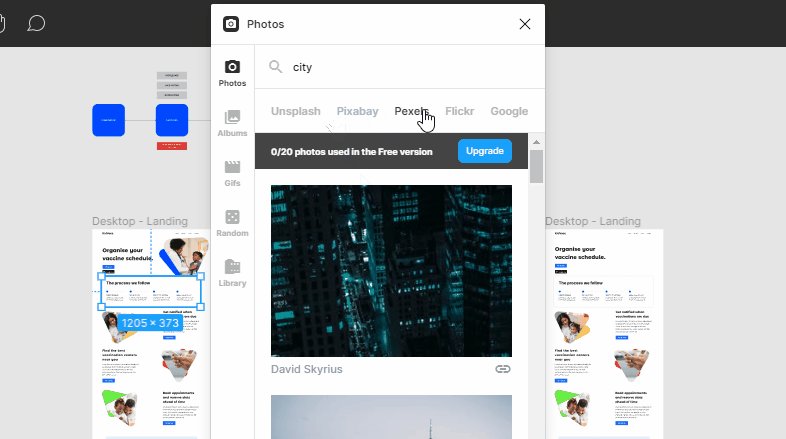
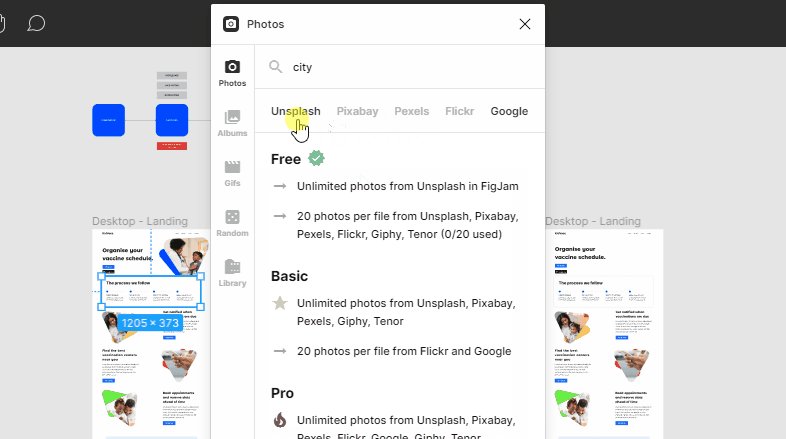
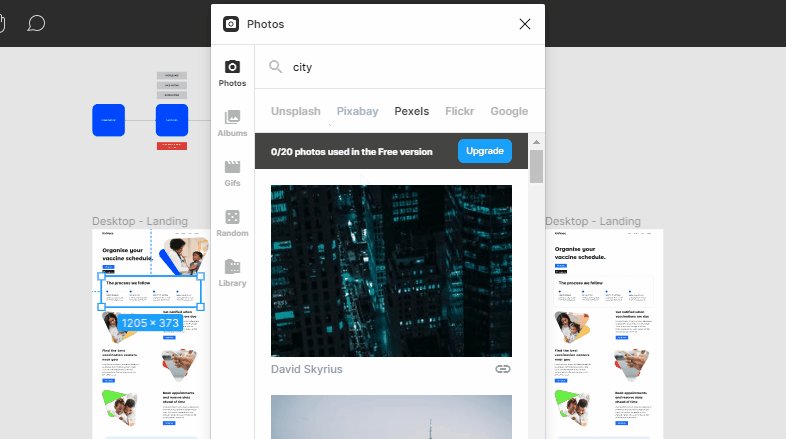
Photos
This plugin was created by Emin Sinani and lets you search and insert photos into your Figma files from Unsplash, Google, Flickr, Pixabay, Pexels, Giphy, and Tenor. The Photos plugin also lets you find GIFs for your design project with a simple process. You can also select multiple photos at once and place them on the page or insert them in layers. It’s supported in both Figma and FigJam.


Remove BG
You can remove picture backgrounds using the Remove BG plugin by Icons8. It uses an API that lets it recognize the main subject in a photo and erase the environment around it — like an object selection tool.
![]()
![]()
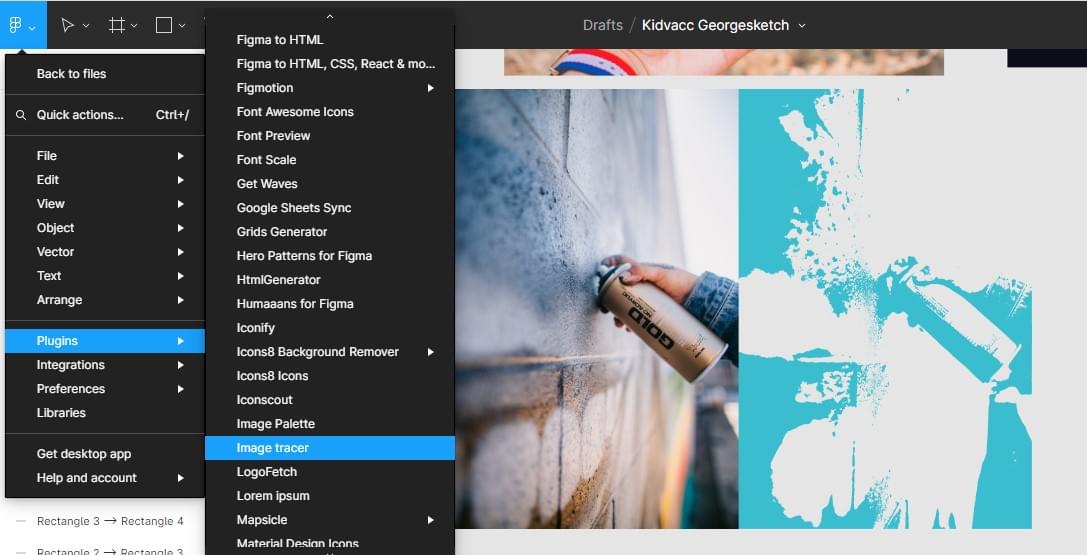
Image tracer
Image tracer takes whatever layers you’ve selected and combines them together into one image (regardless of whether or not they’re already a vector). Then it converts the new image to black and white and attempts to trace it into a new vector layer. It was created by Dave Williames and saves time by providing an alternative to manually drawing and editing vectors.

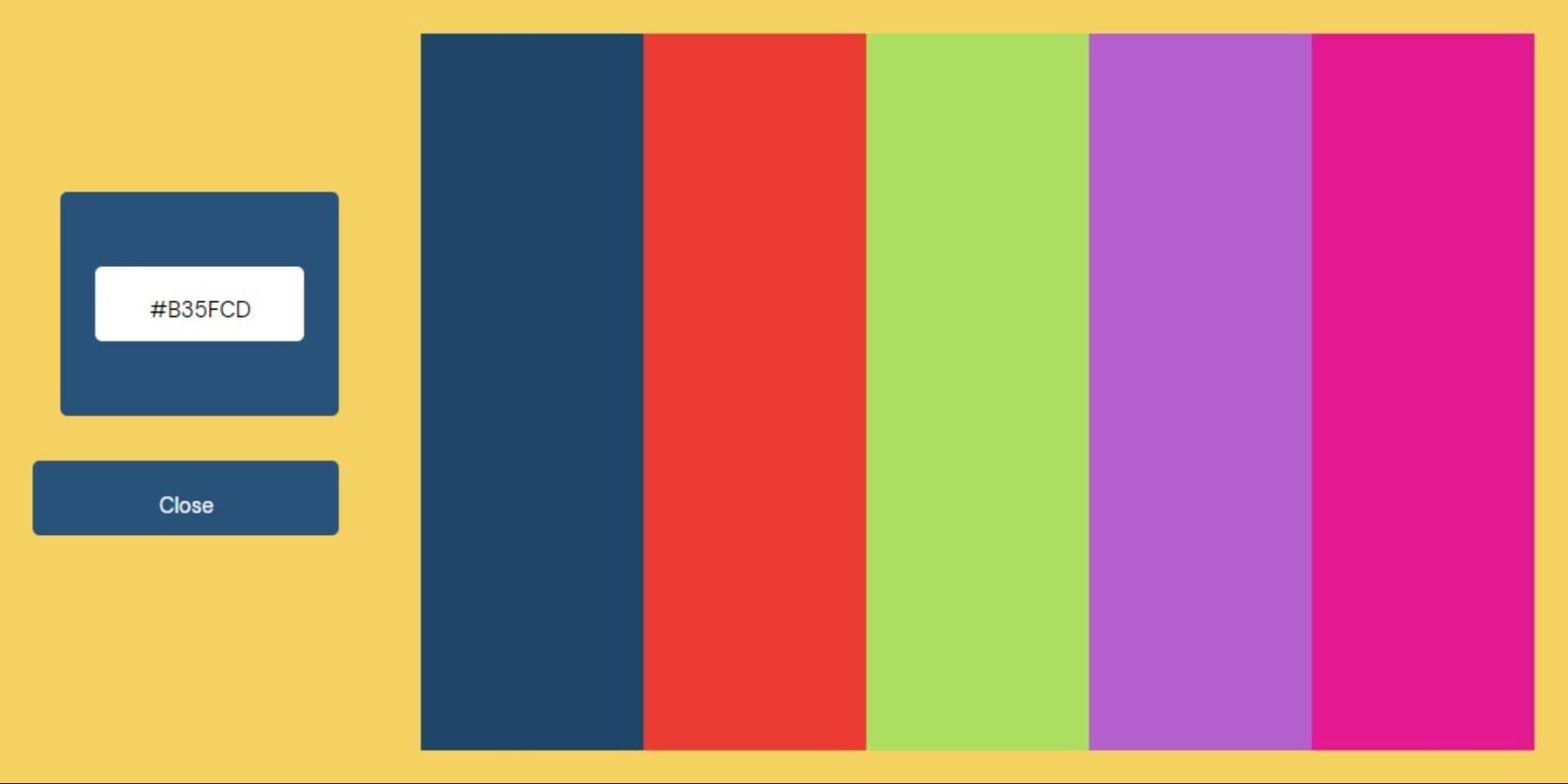
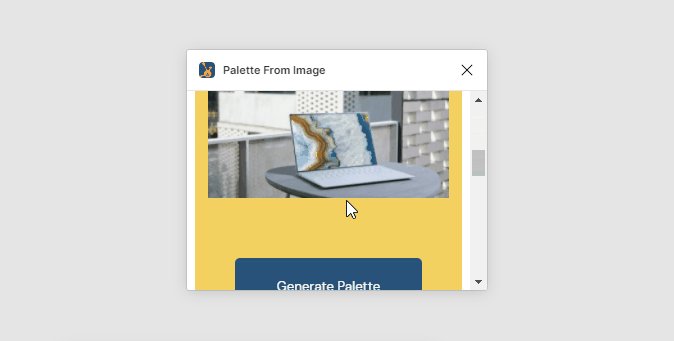
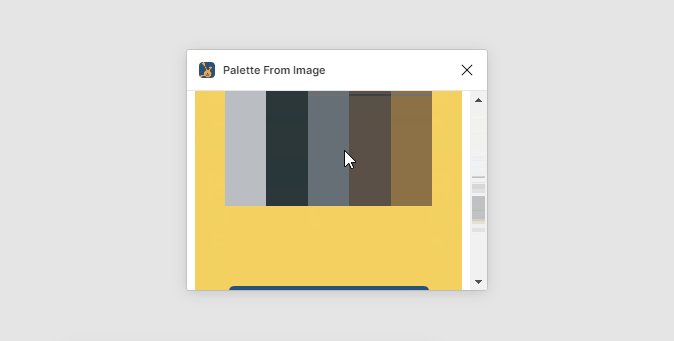
Palette From Image
Amena Clifford created a plugin that lets you select an image from your computer and generate a color palette. This means that the image doesn’t have to be in your Figma file and the colors are all generated inside your application. It gives you access to the color code of each block of color in the palette (by simply tapping on it) and you don’t need to be online to generate color palettes.


Font Plugins
Let’s now look at Figma plugins that make it easier to work with fonts.
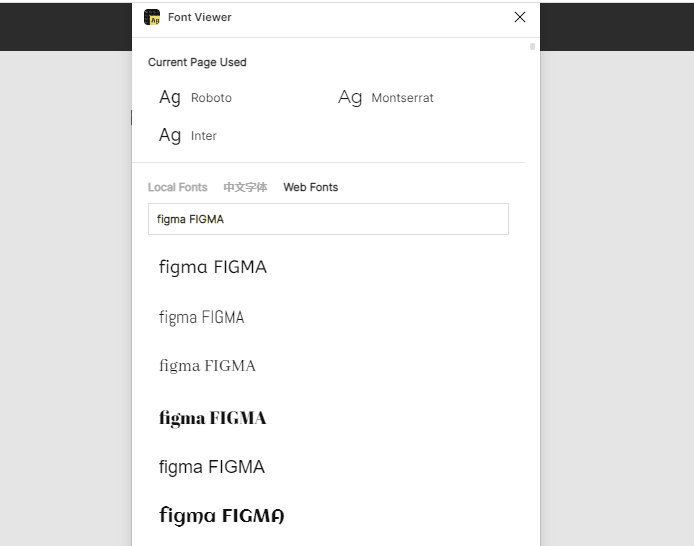
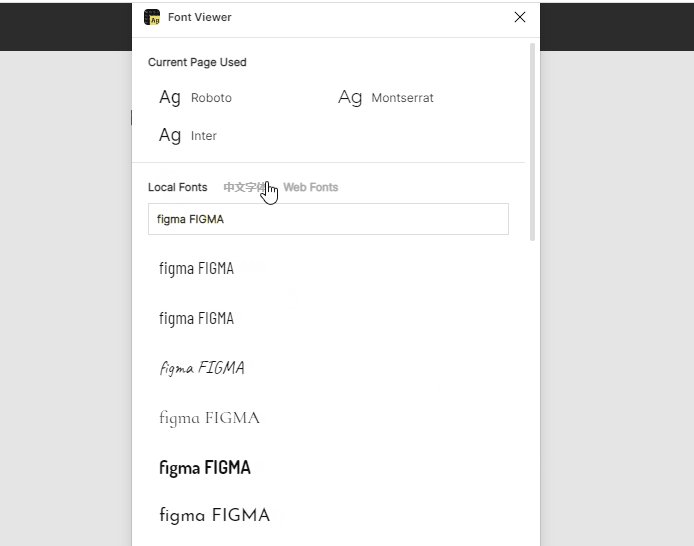
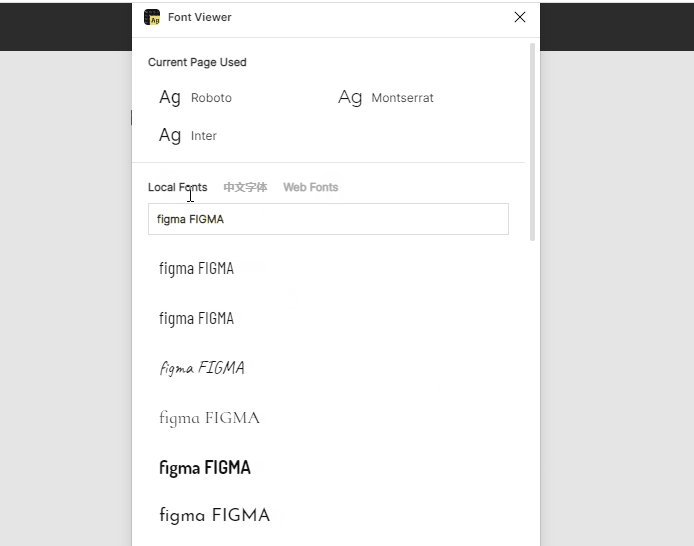
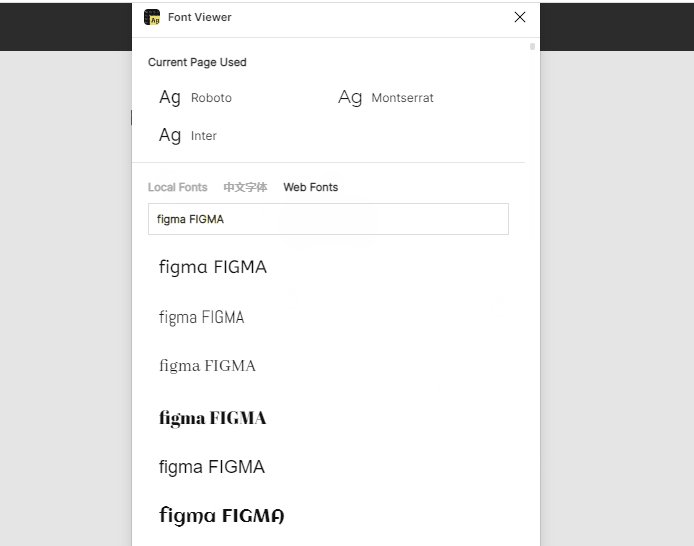
Font Viewer
If you’re trying to choose fonts for a project, Font Viewer can speed your process up and shows the local font and web font in different tabs. Font viewer was created by KRAD.

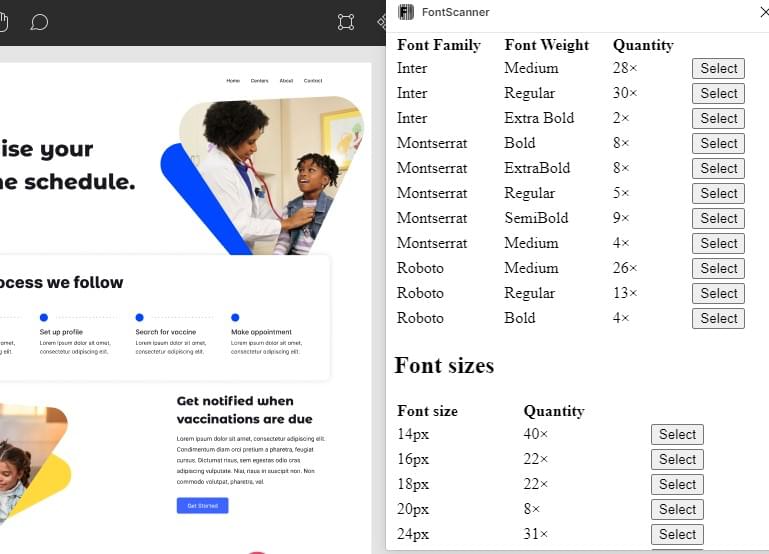
FontScanner
Have you ever looked at a design and wondered what fonts those are? FontScanner can find out all font families, weights, and sizes from the current page. It also shows their quantities and allows you to select based on type or font size. Apart from satisfying your curiosity, it can also serve as an analysis tool for developers. It was created by Honzik Kryspin.

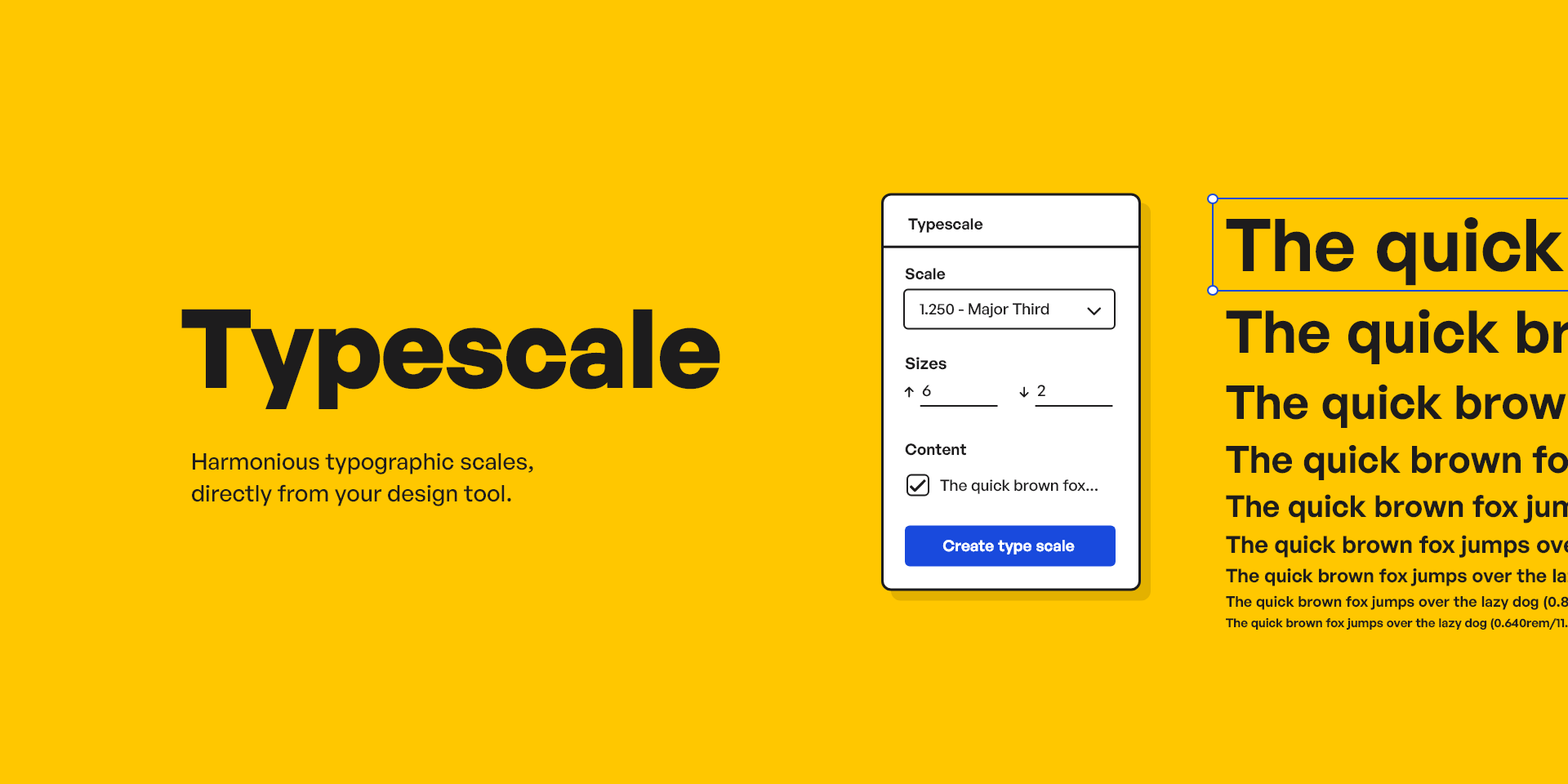
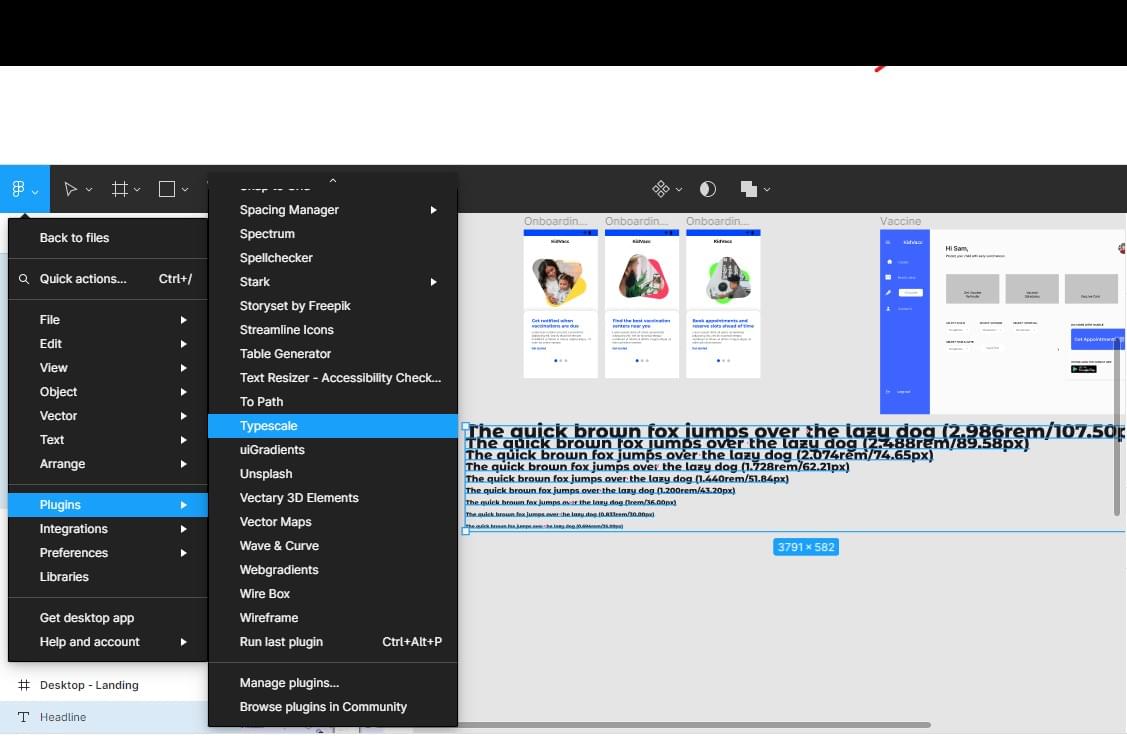
Typescale
This plugin was created by Sam Smith and is helpful for type analysis. It generates a modular scale for your typography based on your choice of ratio. In a couple of clicks, you can transform a single line of text into a harmonious typographic scale on your artboard.


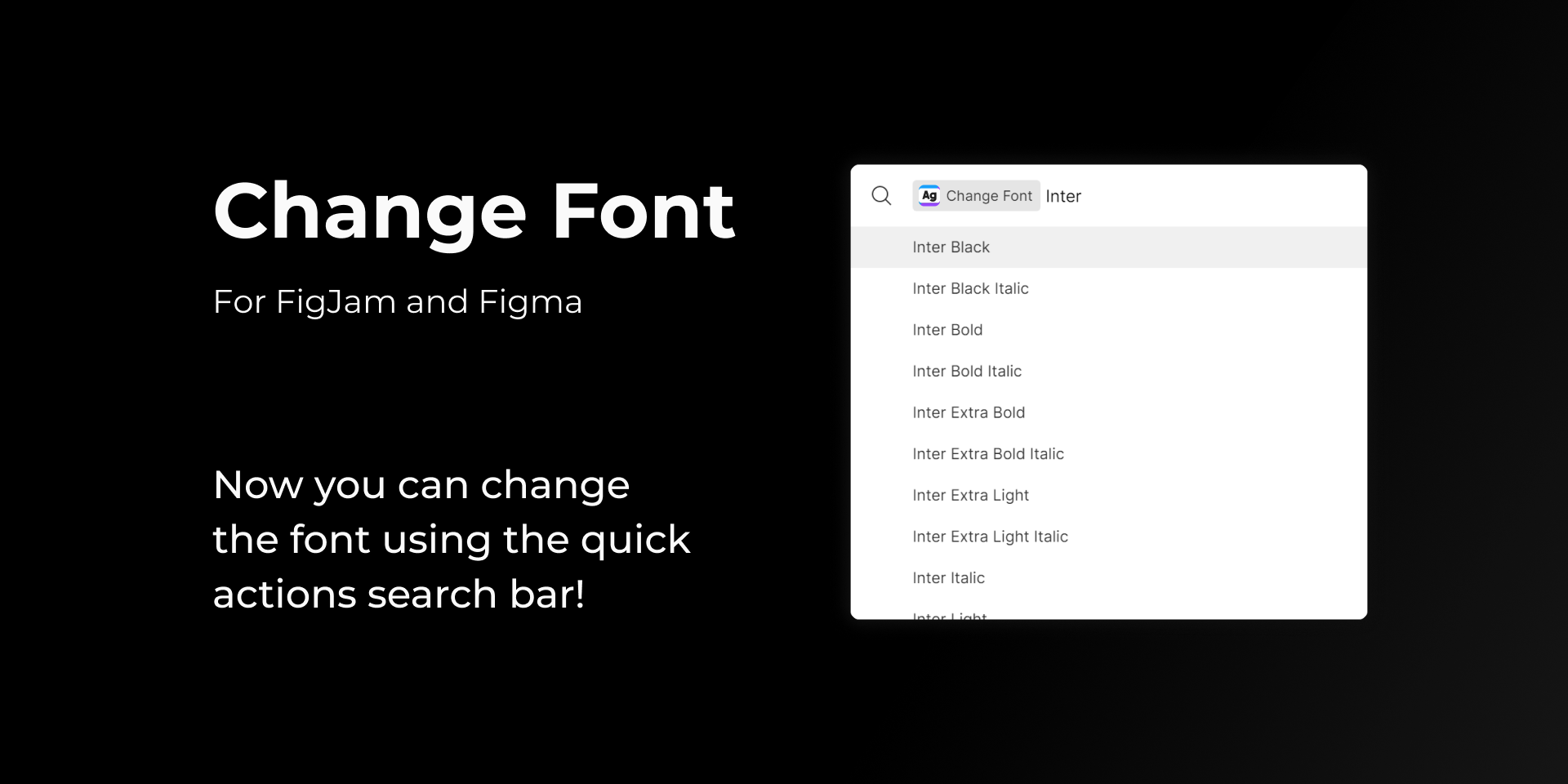
Change Font
This was created by Yury Zeliankouski, and it lets you change the font in FigJam and Figma files using the quick actions search bar. You can select text Layers, Connectors, Shapes with Text, Sticky Notes or Code Blocks, or select a specific piece of text, Launch Quick Actions (press command + / on macOS or Ctrl + / on Windows), write “Change Font” and press Tab, filter the list by typing the name of the font, and select the desired font by pressing enter/return

Continue reading
The Best Figma Plugins: 50+ Workflow Superchargers
on SitePoint.
